STPI Creative Workshop & Gallery
Connecting you to art events

INTRODUCTION
A redesign of STPI Creative Workshop & Gallery’s website, as part of General Assembly’s UX Design Immersive Course

STPI (formerly known as Singapore Tyler Print Institute) is a non-profit creative workshop and contemporary art gallery based in Singapore that specializes in artistic experimentation in the medium of print and paper. To date, STPI has collaborated with over 90 artists from all over the world.
STPI offers a range of free and paid workshops and events for the public to attend. These includes: guided tours, talks, film screenings, arty afternoons, paid workshops and more.
MY ROLE
I wore many hats in the design process, contributing to product scoping, user research, design studios, wireframing, prototyping, and usability testing.
TIMELINE
2 weeks | Dec 2023
THE TEAM
Daphne Goh (myself), Jamie Lee, Lim Pei Zhi
TOOLS
Figma, FigJam, Zoom, Slack, Canva, Optimal Workshop

PROBLEM DISCOVERY
We embarked on a 2-week challenge to identify an organization with a public-facing physical experience where we could address an unmet need through design solutions.
During a site visit, we chanced upon STPI Creative Workshop & Gallery whom were in the process of revamping their website. They shared with us some issues they currently face with their existing website and certain features which were non-negotiable. Thus this proved to be a timely opportunity for us to showcase our design skills.
GOALS
2 main goals were established for our redesign challenge after speaking with STPI
01
To improve the digital experience of STPI’s website
02
To increase awareness & bookings for events held at STPI
The Process
USABILITY TESTING OF EXISTING SITE
Preliminary usability testing identified gaps found in the current site

01
Layout
Current site layout may not feel intuitive for users
02
Navigational Structure
Some terminology used on the website were uncommon and information architecture of the site can be improved
03
Calls-to-action
Website lacks clear call-to-action buttons for users to know that they can sign up for events on the webpage
ANALYSIS OF COMPETITION
Competitive analysis highlighted missing features available in other market players
Further research was conducted in the form of competitor analysis where we compared STPI against big gallery players like: Singapore Art Museum, National Gallery Singapore, Museum of Modern Art (MoMA) and even travel experience platforms like Seek Sophie.

You can see that STPI lacks navigational structure in their website, with poor layout, poor taxonomy, and weak call-to-action buttons. Despite having only 4 steps required to register for an event. The weak call-to-action buttons made many users in our preliminary usability test struggle to look for the button.
VALIDATING OUR ASSUMPTIONSS
Guerrilla interviews with 12 users revealed key insights that helped shape our design choices
We conquered the streets and conducted guerrilla interviews with 12 users, aged 16 years and above. We wanted to discover common sentiments and uncover key insights towards the experience of discovering art events/workshop.
Some key insights:

DEFINING OUR PERSONAS & PROBLEM STATEMENTS
Key insights were consolidated and 3 user personas and problem statements were borne out of them
3 problem statements were developed and centred around the 3 types of users commonly seen in art event attendees:

“I am an artist so I love attending things like this!”
Isadora - The Art Connoisseur
Pain Points 😫
She needs a smoother event registration flow!
Who is she?
At 27, this Singaporean executive is making waves at a multinational corporation. A graduate of La Salle with a degree in visual art, her passion for aesthetics extends beyond the boardroom. With an uncanny ability to identify artists by their work, she possesses a keen eye for detail and a deep appreciation for creative expression.
Problem Statement 01

Regular users typically prefer to sign up for art events through other platforms such as newsletters or social media advertisements.
Problem Statement 02

Occasional users who are interested in art workshops typically abandon their sign up journey because they have a hard time discovering events on a gallery’s website.
Problem Statement 03

New users rely on third-party platforms or social media to learn about events because they do not know how to navigate and find the information on a gallery website.
USER JOURNEY (but only 1..?)
A comprehensive user journey that encapsulates the common experience of different audience segments
To understand the needs of our art event attendees, we focused on Isadora, a user persona representing a frequent visitor to STPI events and workshops. Interestingly, by addressing Isadora's journey of discovering and signing up for events, we realized we covered the core needs of Kristy (New Users) and Addam (Occasional Users) as well.

LAYING THE FOUNDATION
Improving the navigation system through card sorting
To improve the digital experience of STPI’s website, we wanted to first improve the navigation system by conducting a card sorting exercise with 10 users to gather sentiments and determine how better to group items on the new site.

Before
-
Some users found the terminologies used unclear
-
Too many categories which linked everywhere
After
-
Streamlined the number of categories
-
Split the side bar navigation into a top bar and bottom footer which featured information about the gallery


SETTING THE STAGE
Colour Selection and Font Choices for STPI
In collaboration with STPI, we leveraged their iconic STPI grey for the primary colour and introduced a complementary secondary and system colour palette to enhance the new website's visual identity.

Hypatia remained the elegant choice for header fonts, while Roboto's clean lines were selected for optimal body text readability.

ITERATIONS FROM USABILITY TESTS
Usability tests informed iterations that enhanced the accessibility and task completion efficiency
01

Call-to-Action buttons were not obvious + Font sizes were too small
-
Increased the size of the CTA buttons to increase affordability
-
Added date and time for the events
-
Added a font size controller for all webpages
02

Tags for events were not easily identifiable +
Poor colour contrast
-
Increased the font sizes of event type buttons
-
Added a font size controller
-
Moved the FREE/PAID tag beside ‘Learn more’ CTA in a different colour
03

Event page: Text heavy + poor readability
-
Increased the font size and added a variety of layout options
-
Increased the size of the CTA Button
-
Included option to sign up via social media
THE FINAL DESIGN
A new website which improves the user's digital experience and also brings the user's attention to new events being held at STPI



ADDITIONALLY!
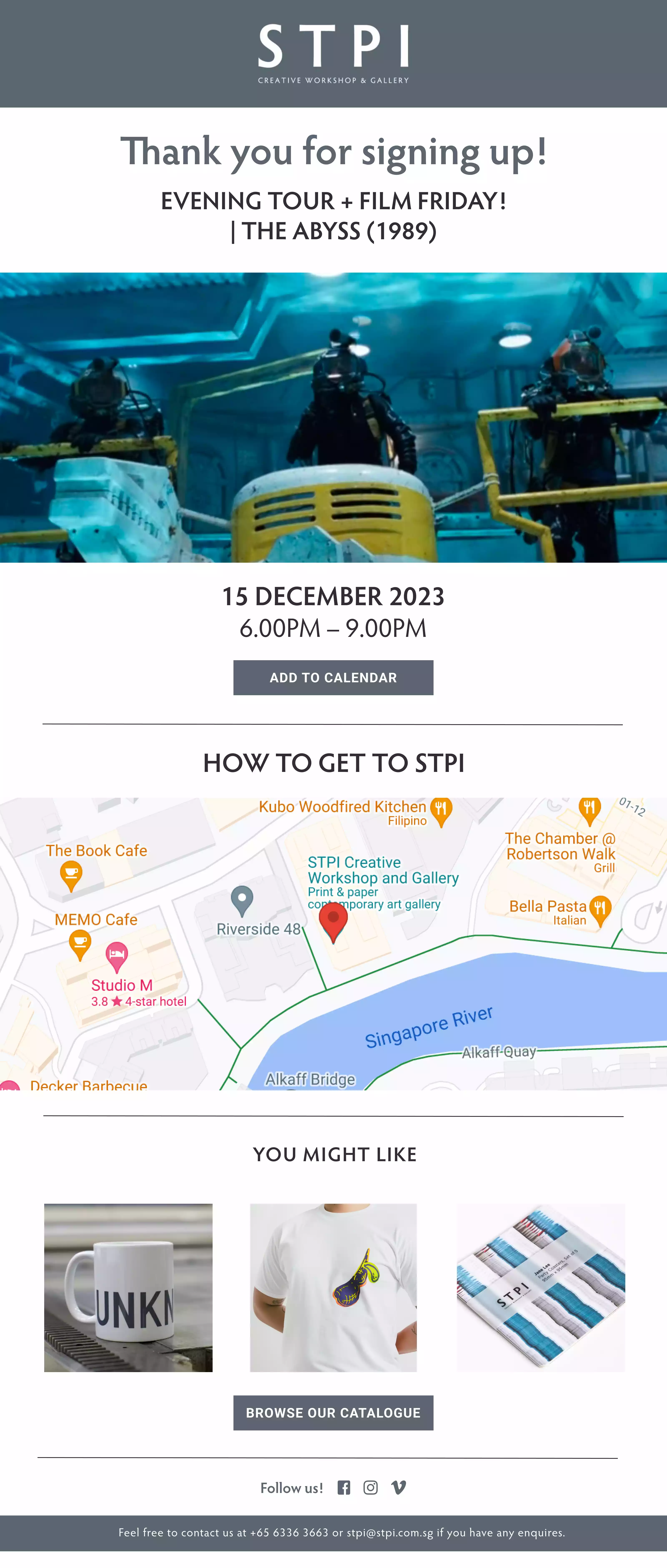
To ensure a seamless experience across all devices, we created mobile versions of the website and crafted cohesive email templates to streamline the event registration process.
Homepage

Event Details

Confirmation Email

Reminder Email

FUTURE OPPORTUNITIES
Considered some possible areas of expansion for STPI

01
Merging the online & offline experience
Propose QR codes to be on display in stores so that users are able to scan and learn more about the product and even find out more about the artist’s profile
02
Discovery of events
Propose to include suggested event recommendations when signing up for an event

REFLECTIONS
User-first Design:
From Informed Decisions to Seamless Navigation
Through this project, by understanding the pivotal role of user-centric design, we were able to fully flesh out the design system that empowered informed decision-making and seamless navigation which helped to expedite the design process.
We were also able to tackle the issue from other perspective and come up with alternative solutions that complement the digital solution (i.e. event confirmation emails). This really helped in enhancing the overall digital experience for the users of STPI.

